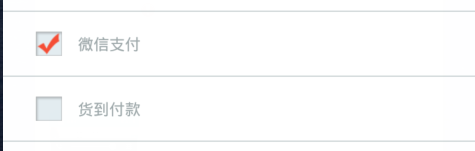
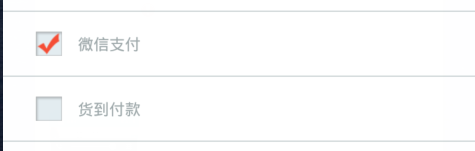
实现效果图如下的多选框:

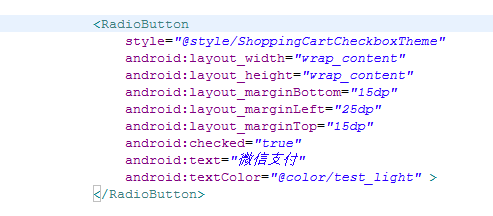
为了自定义按钮的效果,设置了按钮的背景CheckBox代码如下:

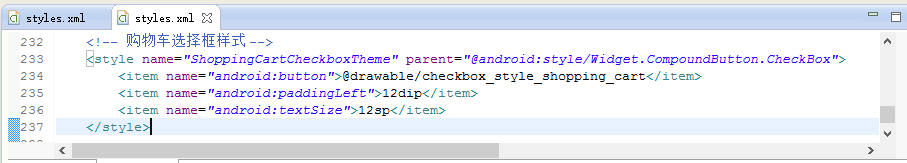
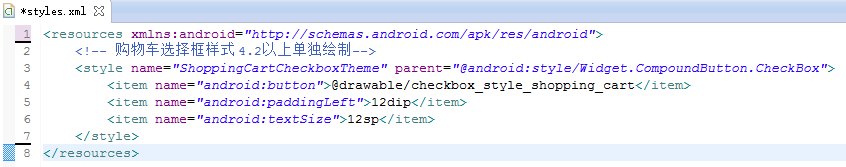
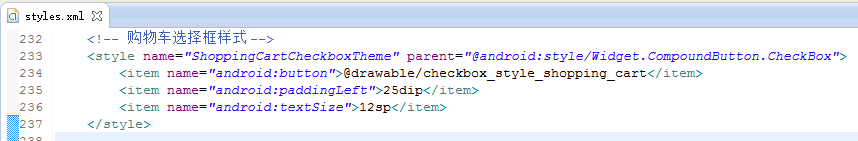
styles.xml代码如下:

在4.4系统的效果还不错:

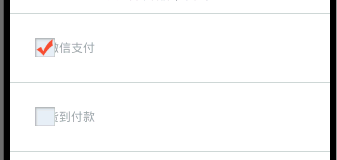
但是在4.0的系统下却变形了:

Google得:
在Android 4.2以下版本,如果使用paddingleft 处理checkbox 会遇到选项框和内容重叠的问题
解决方案有:
或者
2、第二种方法:如果 R.drawable.eg_checkbox不是selector类型(如果是就用推荐方法),直接是图片可以用:
Answer: Android – Spacing between CheckBox and text
Given @DougW response, what I do to manage version is simpler, I add to my checkbox view: android:paddingLeft="@dimen/padding_checkbox" where the dimen is found in two values folders: values <resources> <dimen name="padding_checkbox">25dp</dimen> </resources> values-v17 (4.2 JellyBean) <resources> <dimen name="padding_checkbox">10dp</dimen> </resources> I have a custom check, use the dps to your best choice.
最后使用[How to: Android – Spacing between CheckBox and text](http://sevennet.org/2014/12/21/how-to-android-spacing-between-checkbox-and-text/)的方法:
####在工程里建一个values-v17

在values-v17 建styles.xml,大于4.2的使用paddingLeft=12dip的配置:

在values的styles.xml中设置小于4.2的值 paddingLeft=25dip

解决。